39 highcharts xaxis labels formatter
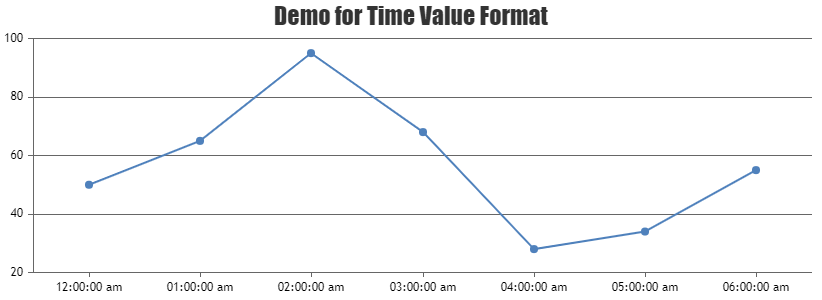
高图表散布1秒更新,每个点在x轴上都有用户定义的标签 - highcharts scatter 1 second update with ... Now i am getting 0 1 2 etc like this on x-axis.i want user defined name on x axis.X axis labels should be pickup-ed from XLables array. 现在我在x轴上得到0 1 2等,我想在x轴上输入用户定义的名称.X轴标签应该从XLables数组中拾取。 Same code from jsfiddle i have added here 我在这里添加了来自jsfiddle的 ... Changing the number format for labels in either X or Y axis of chart How do I change the format of numbers or intervals of either x axis or y axis? I want to show only integers on the axis and not the decimals. I tried changing xaxis.allowdecimals and yaxisallowdecimals to false. But I have no luck. Can you please assist?
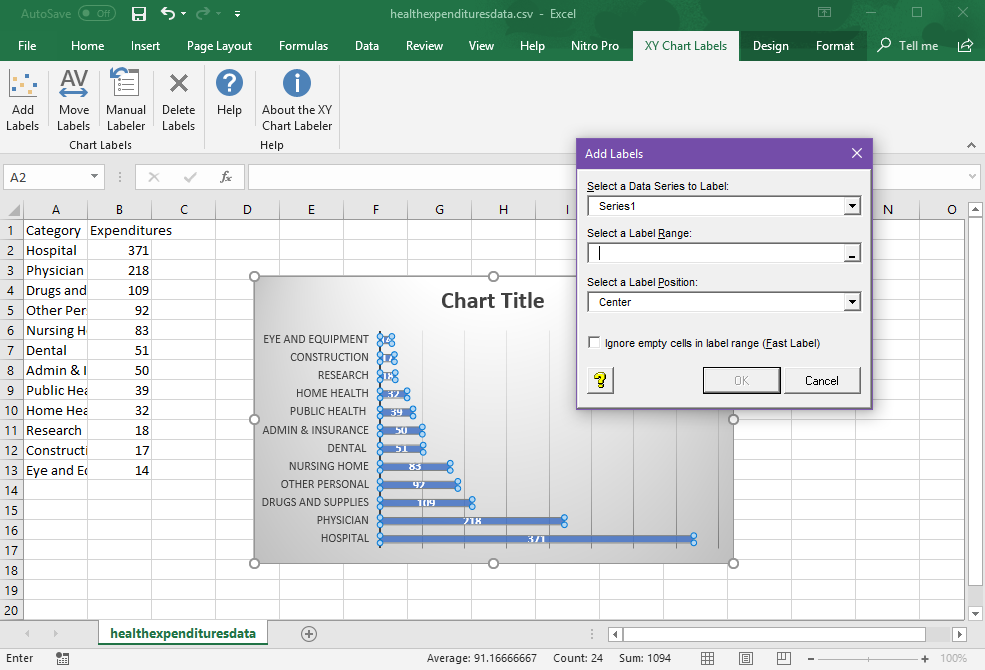
How to get custom x-axis values for the labels? - Highcharts I currently have a column chart, with data from my database of how much a user has spent per day. But I can't seem to change the labels for each piece of data for the x-axis, I want them to be the dates of each day of expenditure in my database, instead they are currently showing January 1 00:00:00, and I can't seem to change them.

Highcharts xaxis labels formatter
Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual... javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. custom data in formatter for highchart point. Hot Network Questions What does Putin/Russia gain from only accepting payment for gas in Rubles? x-axis labels display different after hiding/showing series - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ...
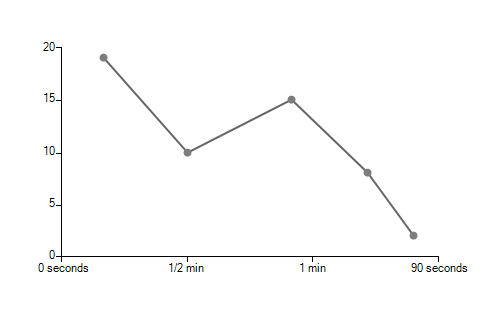
Highcharts xaxis labels formatter. How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: highcharts - Formatting XAxis labels when rendering chart on server ... I'm using phantomjs to render png images of a highchart using a json file from a commandline script. As it's JSON obviously I can't using the xAxis.labels.formatter as I would in a web client version, but as these are for automated reports we don't want to have to generate them through a browser. Custom formatting for xAxis and yAxis data label #332 or a way to pass this.value received in above JS function to a swift function for formatting and return that value as follows: let xAxisFormatterFunction = "function () { return valueFromSwiftFormatFunction (this.value); }" our custom swift function takes care of formatting based on Data type and precision received from the api based on current ... X-Axis Labels format changes on zoom · Issue #6731 - GitHub The labels are also messed up on zooming out to the original limits. And thanks, @pawelfus! Setting "categories" does fix this. I was wondering if we can expect a fix for when the x values are fed in through data and xAxis.type is set to be "category".
xAxis.plotLines.label.formatter | Highcharts JS API Reference formatter: Highcharts.FormatterCallbackFunction. Callback JavaScript function to format the label. Useful properties like the value of plot line or the range of plot band ( from & to properties) can be found in this.options object. Defaults to undefined. Try it Label formatters for plot line and plot band. Problem with labels in xAxis - Highcharts official support forum Re: Problem with labels in xAxis. Thu Aug 30, 2012 1:15 pm. substring () is a function for string, but this.value is not string but number, so it is the reason of problem. Obviously you can use : this.value.toString ().substring (0, this.value.toString ().length-1). (and translate number to string) xAxis Labels.formatter does not work if changed to ES6 style #8580 So In ES5 the format of writing the labels.formatter is like this: labels: { formatter: function() { //something..... } } but if I changed to ES6 style: labels: { formatter: => { //something..... } } It should render the label as usual. Actual behaviour Instead the chart stopped render all the xAxis labels. Live demo with steps to reproduce xAxis.labels.formatter | Highcharts Gantt JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
xAxis.labels.formatter | Highcharts Stock JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Triggering onclick event on xAxis label formatter not behaving ... - GitHub highcharts / highcharts Public. Notifications Fork 3k; Star 10.5k. Code; Issues 908; Pull requests 66; ... Triggering onclick event on xAxis label formatter not behaving as expected #2225. Closed frankreno opened this issue Sep 5 ... which is not ideal as we loose the awesome work you guys did with xAxis label overlap prevention. Sorry ... Highchart datetime axis formatting - Emile Cantin The labels repeat themselves because Highcharts falls on a smaller scales (days, not months), and your date format hides this from you. Problem #1. Let me illustrate point 1 with a more obvious example: xAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
javascript - HighCharts + xAxis label formatter - Stack Overflow HighCharts + xAxis label formatter. Ask Question Asked 4 years, 5 months ago. Modified 4 years, 5 months ago. Viewed 2k times 2 I'm running into this weird and wonderful issue with the xAxis.labels.formatter function within highcharts JS. I wanted to add a lightbox icon to the xAxis labels of the chart as following: ...
xAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
chart.options.xAxis.formatter problem - Highcharts official support forum The first is that the correct path is chart.options.xAxis.labels.formatter, not chart.options.xAxis.formatter. The second is that you are adding this formatter to the options object after you have created your chart. Instead, either first create an options object, then add your formatter, then call Highcharts.Chart.
x-axis labels display different after hiding/showing series - GitHub Expected behaviour X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). ... Thx for your reply. I think that Highcharts does a very good job in calculating the x-axis labels. But the problem should be "easy" to fix on your side. Please notice, when hiding ...
javascript - Highcharts: Y axis label formatter - Stack Overflow HighCharts + xAxis label formatter. 0. Highcharts - How to format yAxis label to have single digit? 0. custom data in formatter for highchart point. Hot Network Questions What does Putin/Russia gain from only accepting payment for gas in Rubles?
Highcharts y-axis labels format comma-separated values not ... - GitHub Expected behaviour I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not labels: { format: '{value:,.0f}' } Actual behaviour What is actual...














Post a Comment for "39 highcharts xaxis labels formatter"