44 ids used in aria and labels must be unique
If You're Inlining SVG Icons, How Do You Deal With Unique ... The first rule of ARIA is: "If you can use a native HTML element or attribute with the semantics and behaviour you require already built in, instead of re-purposing an element and adding an ARIA role, state or property to make it accessible, then do so.". Applies perfectly here I think. Just tried it with VoiceOver. Just remove the ids and the aria-labelledby attribute. Frontend Mentor | using flexbox coding challenge solution ... Mostafa-Ragab's front-end solution report for the Stats preview card component coding challenge on Frontend Mentor
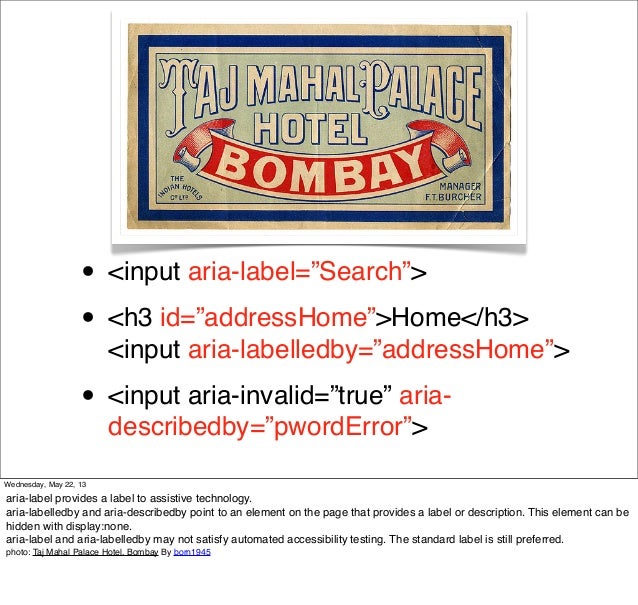
aria-label - examples and best practices | Aditus aria-label The aria-label should be used to provide a text alternative to an element that has no visible text on the screen. Definition aria-label is an attribute defined in the WAI-ARIA specification. This specification extends native HTML, allowing you to change the way an HTML element is "translated" into the accessibility tree.

Ids used in aria and labels must be unique
How to fix: IDs used in ARIA and labels must be unique WCAG: 4.1.1 The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. WCAG 4.1.1: IDs used in ARIA and labels must be unique ... Issue IDs used in ARIA and labels must be unique ( duplicate-id-aria) Target application Microsoft MakeCode for micro:bit Element path label [for="fileNameInput2"] Snippet Type a name for your project How to fix ARIA IDs are not unique ARIA IDs are not unique Oct 17, 2019 Appears in: Accessibility audits On this page Each ID in your HTML document must be unique. Using the same ID on more than one element may cause screen readers and other assistive technologies to only announce the first element with the shared ID, preventing users from accessing the later elements.
Ids used in aria and labels must be unique. [MDL-67969] Calendar: View event details ... - Moodle Issues A. 2 errors were found using W3C Nu Validation Service and filtered to indicate WCAG errors only. See Fig. 1.01.png and Fig. 4.03.png Affected guidelines A. Parsing: 4.1.1 In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique ... Landmarks must be uniquely identifiable Use the aria-labelledby attribute to provide a unique accessible name by referencing the id of a heading or other element on the page that describes the content of the landmark. Use the aria-label attribute to provide a unique accessible name that describes the content of the landmark. ARIA labels and relationships - Google Developers Let's look at the properties ARIA uses to create accessible labels. aria-label # aria-label allows us to specify a string to be used as the accessible label. This overrides any other native labeling mechanism, such as a label element — for example, if a button has both text content and an aria-label, only the aria-label value will be used. "An element's ID must be unique" is not an accessibility ... IDREFs in the same scope really should be unique, otherwise there is no point having them, but it is indeed the case that automatically generated code often generates non-unique IDREFs and it is harmless unless something attempts to refer to that ID.
Labels must be unique - University of Illinois Urbana ... Rule ID: Control 10: Definition: Each standard HTML form control and ARIA widget role must have a label that is unique on the page. Purpose: Labels that are unique make it possible for people to understand the different purposes of form controls on the same page. aria-labelledby - Accessibility | MDN - Mozilla The aria-labelledby and aria-describedby attributes both reference other elements to calculate text alternatives. aria-labelledby should reference brief text that provides the element with an accessible name. aria-describedby is used to reference longer content that provides a description. angularjs - How to get around unique id attribute value ... The 'state' of the tooltip should be managed through props passed to it in any number of ways. You can do it with data- but most likely since its Angular you should be passing the aria-hidden state, unique ID, its display: state and its content (the innerHTML) using Angular components. Also, you will have to test and manage the focus. Frontend Mentor | Vanilla Javascript, CSS and HTML coding ... Join our Slack community Join over . 100,000 people taking the challenges, talking about their code, helping each other, and chatting about all things front-end!
ANDI - Alerts - Social Security Administration Ensure that the for attributes are unique, and correctly pointing to the id of the associating form element. If the concatenation of the text of multiple labels is the intention, then use the aria-labelledby attribute whose value is a space delimited list of ids which point to the ids of the labels. more info about label IDs used in ARIA and labels must be unique The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. The Algorithm (in simple terms) Accessibility Checkpoint Master List - Education & Outreach IDs used in ARIA and labels must be unique; Image buttons must have alternate text; Images must have alternate text; Inline text spacing must be adjustable with custom stylesheets; Input buttons must have programmatically determinable text; Interactive controls must not have focusable descendants. Duplicate ids due to HTML in field label [#3163815 ... The HTML content of the label is copied by the CKEditor script (ckeditor.js) to 3 other places on the page, including the span's id property. Steps to reproduce. Create a webform with a Text format field with help text. Analyze the webform with Axe; Notice the error: "IDs used in ARIA and labels must be unique"
Commit File Modal:IDs used in ARIA and labels must be unique Commit File Modal:IDs used in ARIA and labels must be unique. Log In. Export. XML Word Printable. Details. Type: Bug Status: Needs Triage (View Workflow) Priority: Low . Resolution: Unresolved Affects Version/s: 7.21.0. Fix Version/s: None Component/s: ...
Use aria-label to ensure Posts and Comments navigation has ... To distinguish each context WordPress 5.3 will programmatically add specific aria-label parameter for each navigation menu Navigation Menu A theme feature introduced with Version 3.0. WordPress includes an easy to use mechanism for giving various control options to get users to click from one place to another on a site. .
IDs used in ARIA and labels must be unique Axe Rules ... The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another. The Algorithm (in simple terms)
html - Are duplicate IDs allowed in separate shadow roots ... When specified on HTML elements, the id attribute value must be unique amongst all the IDs in the element's tree and must contain at least one character. Actually it's not a problem for the browsers to deal with identical IDs. I don't think Aria Labels can cross Shadow DOM, it should depend on browser implementation.
[MDL-67544] Collection of small ARIA bugs - Moodle Tracker "IDs of active elements must be unique" "IDs used in ARIA and labels must be unique" Description. This is just a small collection of minor ARIA bugs I came across today in the new forum grader. These were predominantly discovered using the Axe chrome plugin. Attachments. Attachments. Options. Sort By Name; Sort By Date; Ascending;
Making my Shopify site (Debut theme) ADA compliant ... IDs used in ARIA and labels must be unique. Issue description: Ensures every id attribute value used in ARIA and in labels is unique To solve this violation, you need to: Fix the following: - Document has multiple elements referenced with ARIA with the same id attribute: pi-visa. I have 10 of these that highlight the payment icons in my footer ...
ARIA IDs are not unique ARIA IDs are not unique Oct 17, 2019 Appears in: Accessibility audits On this page Each ID in your HTML document must be unique. Using the same ID on more than one element may cause screen readers and other assistive technologies to only announce the first element with the shared ID, preventing users from accessing the later elements.
WCAG 4.1.1: IDs used in ARIA and labels must be unique ... Issue IDs used in ARIA and labels must be unique ( duplicate-id-aria) Target application Microsoft MakeCode for micro:bit Element path label [for="fileNameInput2"] Snippet Type a name for your project How to fix
How to fix: IDs used in ARIA and labels must be unique WCAG: 4.1.1 The value assigned to an id attribute used in ARIA or in form labels must be unique to prevent the second instance from being overlooked by assistive technology. Put another way; ID values used in ARIA and in labels may not be used more than once in the same document to differentiate each element from another.












![[DetailsList] Aria Label being set incorrectly · Issue #7425 · OfficeDev/office-ui-fabric-react ...](https://user-images.githubusercontent.com/4496335/50120224-b9ff7a80-0209-11e9-9fd0-07a4d3bfe0f6.jpg)
Post a Comment for "44 ids used in aria and labels must be unique"